In this article I’m going to explain about delegate control, before we jump start into the technical talk we will understand first what is the meaning of Delegates
As I believe most of us we know that in general delegates are also called as ambassadors, diplomats, representatives etc.
A delegate having high ranks has most importance for example ranks like 1, 2, 3. Rank1 delegate officer has most significant role than rank2 delegate officer.
There can be so many delegate officers or ambassadors serving for Country X for example: A delegate officer may look after the relations between Country X and Country A, another delegate ambassador may look after the relations between Country X and Country B, even some times the delegate officers have to visit to the Country A or Country B depending upon the call.
Now we will speak real technical vocabulary of delegates, SharePoint has a couple of delegate controls like
AdditionalPageHead
GlobalSiteLink0
GlobalSiteLink1
GlobalSiteLink2
PublishingConsole
QuickLaunchDataSource
SmallSearchInputBox
TopNavigationDataSource
Apart from the above controls, we can also create our own custom delegate controls
The XML schema for delegate control is below:
[sourcecode language=”XML”]
<?xml version="1.0" encoding="utf-8" ?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Control Id="SmallSearchInputBox" Sequence="100" Url="/templates/mysearchcontrol.ascx"/>
</Elements>
[/sourcecode]
In the above schema you can view the properties for the delegate control as Control Id, Sequence and URL. We identify the delegate controls based on Control Id, Sequence number. The Sequence number defines the rank of the delegate, URL describes the source location of the control.
As we discussed already above that “Delegates having high ranks has most importance” in the same way delegate control who’s Sequence id is less has most significant role in SharePoint site and will render on the site as first preference.
Also we have discussed that “some times the delegate officers have to visit to the Country A or Country B depending upon the call” in the same way if we have custom delegate control deployed on site and activated, the least Sequence control will load on site depending upon the user action.
What is the use of delegate control?
Using the delegate control a developer can customize the SharePoint site controls without editing or even touching the master page.
Note: We are not customizing the existing (default) delegate control but we are creating our own control loading onto the SharePoint site.
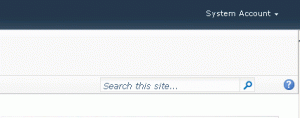
Let’s suppose assume one scenario, if we want to customize the SharePoint search box (by default SharePoint 2010 site has got input search box with one textbox and one button beside) see figure 1
Now I will try to customize the default search box, the requirement is to display the search box with scope drop down list, and also customizing the search button image with a arrow image button.
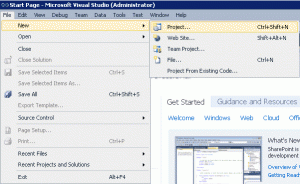
First open Visual Studio 2010 and click New > Project see figure 2
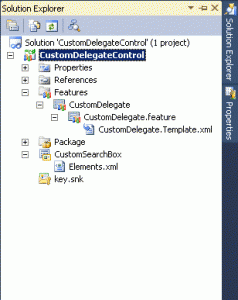
After project got created, I have deleted the not in use file (you can keep it there won’t be any problem if you don’t delete) because of maintaing clean solution I have removed user control, webpart related files see figure 3
Then add the following code in Elements.xml file
[sourcecode language=”XML”]
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/" >
<!–<Module Name="VisualWebPart1" List="113" Url="_catalogs/wp">
<File Path="VisualWebPart1\VisualWebPart1.webpart" Url="CustomDelegateControl_VisualWebPart1.webpart" Type="GhostableInLibrary" >
<Property Name="Group" Value="Custom" />
</File>
</Module>–>
<Control
Id="SmallSearchInputBox"
Sequence="23"
ControlClass="Microsoft.SharePoint.Portal.WebControls.SearchBoxEx"
ControlAssembly="Microsoft.Office.Server.Search, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c">
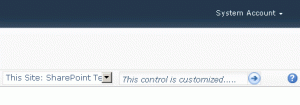
<Property Name="QueryPromptString">This control is customized…..</Property>
<Property Name="SearchBoxTableClass">search-box</Property>
<Property Name="GoImageUrl">/_layouts/images/goviewfiles.png</Property>
<Property Name="GoImageUrlRTL">/_layouts/images/goviewfiles.png</Property>
<Property Name="GoImageActiveUrl">/_layouts/images/goviewfiles.png</Property>
<Property Name="GoImageActiveUrlRTL">/_layouts/images/goviewfiles.png</Property>
<Property Name="UseSiteDefaults">true</Property>
<Property Name="FrameType">None</Property>
</Control>
</Elements>
[/sourcecode]
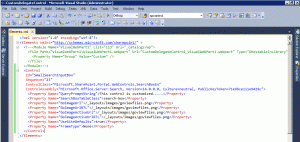
In the Element.xml file I have commented the Module section see figure 4
Now we are almost done, try to build, deploy and activate the feature which will result in change of SharePoint default search box with your customized control on fly without modifying the master page see figure 5






seems grt ! really very helpful post..Thnx a alot!
Explanation is Cool in this world of laborious and dirty competition
nice and helpful. but guys how do i lower the top navigation in mysite to the same level as the main site so it looks uniform. i dont want it too high up as it is by default. thank you