In my previous post can view the most common custom webparts part 1
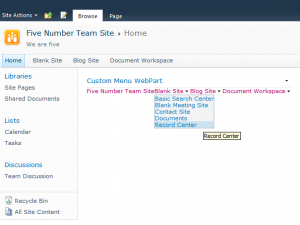
From last post I want to continue the series of most commonly used custom webparts, so once again I come up with a simple and small custom menu webpart shows all the sites and sub-sites of a SharePoint site in fly-out style
[sourcecode language=”csharp”]
using System;
using System.ComponentModel;
using System.Web;
using System.Drawing;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace CustomWebParts.VisualWebPart1
{
[ToolboxItemAttribute(false)]
public class VisualWebPart1 : WebPart
{
// Visual Studio might automatically update this path when you change the Visual Web Part project item.
// private const string _ascxPath = @"~/_CONTROLTEMPLATES/CustomWebParts/TreeView/TreeViewUserControl.ascx";
System.Web.UI.WebControls.Menu menu = null;
protected override void CreateChildControls()
{
//Control control = Page.LoadControl(_ascxPath);
//Controls.Add(control);
menu = new System.Web.UI.WebControls.Menu();
SPSite site = SPContext.Current.Site;
SPWeb web = SPContext.Current.Web;
menu.StaticDisplayLevels = 1;
menu.MaximumDynamicDisplayLevels = 200;
menu.Orientation = System.Web.UI.WebControls.Orientation.Horizontal;
menu.StaticEnableDefaultPopOutImage = false;
menu.StaticPopOutImageUrl = "/_layouts/images/menudark.gif";
menu.SkipLinkText = "";
menu.DynamicHoverStyle.BackColor = System.Drawing.Color.FromName("#CBE3F0");
menu.CssClass = "ms-topNavContainer";
menu.StaticMenuItemStyle.ItemSpacing = Unit.Pixel(0);
menu.StaticSelectedStyle.CssClass = "ms-topnavselected";
menu.StaticHoverStyle.CssClass = "ms-topNavHover";
menu.DynamicMenuStyle.BackColor = System.Drawing.Color.FromName("#F2F3F4");
menu.DynamicMenuStyle.BorderColor = System.Drawing.Color.FromName("#A7B4CE");
menu.DynamicMenuStyle.BorderWidth = Unit.Pixel(1);
menu.DynamicMenuItemStyle.CssClass = "ms-topNavFlyOuts";
menu.DynamicHoverStyle.CssClass = "ms-topNavFlyOutsHover";
menu.DynamicSelectedStyle.CssClass = "ms-topNavFlyOutsSelected";
MenuItemStyle stMenuStyle = menu.StaticMenuItemStyle;
stMenuStyle.CssClass = "ms-topnav";
stMenuStyle.HorizontalPadding = 0;
stMenuStyle.VerticalPadding = 0;
stMenuStyle.ItemSpacing = Unit.Pixel(0);
MenuItemStyle dyMenuStyle = menu.DynamicMenuItemStyle;
dyMenuStyle.CssClass = "ms-topNavFlyOuts";
dyMenuStyle.HorizontalPadding = 0;
dyMenuStyle.VerticalPadding = 0;
System.Web.UI.WebControls.MenuItem mItem = new System.Web.UI.WebControls.MenuItem(web.Title);
mItem.NavigateUrl = web.Site.Url;
menu.Items.Add(mItem);
GenerateMenu(menu, Context);
menu.DataBind();
this.Controls.Add(menu);
}
public static void GenerateMenu(System.Web.UI.WebControls.Menu menu, HttpContext context)
{
SPSite site = SPContext.Current.Site;
SPWeb web = SPContext.Current.Web;
foreach (SPWeb subsite in web.Webs)
{
System.Web.UI.WebControls.MenuItem mItem = new System.Web.UI.WebControls.MenuItem();
mItem.NavigateUrl = subsite.Url;
mItem.Text = subsite.Title;
mItem.ToolTip = subsite.Title;
menu.Items.Add(mItem);
BuildMenu(subsite, mItem, context);
}
}
private static void BuildMenu(SPWeb subweb, System.Web.UI.WebControls.MenuItem mItem, HttpContext context)
{
SPSite site = SPContext.Current.Site;
SPWeb web = SPContext.Current.Web;
foreach (SPWeb subsite in subweb.Webs)
{
System.Web.UI.WebControls.MenuItem mSubItem = new System.Web.UI.WebControls.MenuItem();
mSubItem.NavigateUrl = subsite.Url;
mSubItem.Text = subsite.Title;
mSubItem.ToolTip = subsite.Title;
mItem.ChildItems.Add(mSubItem);
}
}
}
}
[/sourcecode]


1 Response
[…] In my previous post you can view the most commonly used custom webparts, Tree View WebPart Shows Sites and Sub-Sites and Menu WebPart Shows Sites and Sub-Sites in Fly-Out Mode […]