I desired to support most common custom webparts used by the SharePoint professional, so that these can be helpful for them.
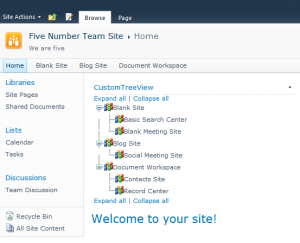
A custom tree view webpart shows all the sites and sub-sites of a SharePoint site
Please use the below code and to get the exact look as show in the aboave image, the tree view webpart can expand/collapse
[sourcecode language=”csharp”]
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace CustomWebParts.CustomTreeView
{
[ToolboxItemAttribute(false)]
public class CustomTreeView : WebPart
{
// Visual Studio might automatically update this path when you change the Visual Web Part project item.
//private const string _ascxPath = @"~/_CONTROLTEMPLATES/CustomWebParts/CustomTreeView/CustomTreeViewUserControl.ascx";
TreeView myTree;
LinkButton lnkBtnExpand;
LinkButton lnkBtnCollapse;
Label lblPipeDivider;
Label lbl_ErrorMsg;
private string errorMessage = string.Empty;
private int level = 0;
protected override void CreateChildControls()
{
//Control control = Page.LoadControl(_ascxPath);
//Controls.Add(control);
this.Controls.Clear();
myTree = new TreeView();
myTree.ExpandImageUrl = "/_layouts/images/tvplus.gif";
myTree.RootNodeStyle.ImageUrl = "/_layouts/images/stsicon.gif";
myTree.ParentNodeStyle.ImageUrl = "/_layouts/images/stsicon.gif";
myTree.LeafNodeStyle.ImageUrl = "/_layouts/images/stsicon.gif";
myTree.CollapseImageUrl = "/_layouts/images/tvminus.gif";
myTree.NoExpandImageUrl = "/_layouts/images/stsicon.gif";
myTree.NodeWrap = true;
myTree.ShowLines = true;
myTree.ShowExpandCollapse = true;
myTree.EnableClientScript = true;
GenerateTreeView();
myTree.CollapseAll();
myTree.CssClass = "ms-navitem a";
this.Controls.Add(myTree);
lnkBtnExpand = new LinkButton();
lnkBtnExpand.Click += new EventHandler(expandAll_Click);
lnkBtnExpand.Text = "Expand all";
lnkBtnExpand.CssClass = "ms-navitem a";
this.Controls.Add(lnkBtnExpand);
lblPipeDivider = new Label();
lblPipeDivider.Text = " | ";
this.Controls.Add(lblPipeDivider);
lnkBtnCollapse = new LinkButton();
lnkBtnCollapse.Click += new EventHandler(collapseAll_Click);
lnkBtnCollapse.Text = "Collapse all";
lnkBtnCollapse.CssClass = "ms-navitem a";
this.Controls.Add(lnkBtnCollapse);
lbl_ErrorMsg = new Label();
this.Controls.Add(lbl_ErrorMsg);
base.CreateChildControls();
}
private void GenerateTreeView()
{
SPSite mySite = null;
SPWeb myWeb = SPContext.Current.Web;
SPSecurity.RunWithElevatedPrivileges(delegate()
{
try
{
mySite = new SPSite(myWeb.Site.ID);
using (mySite)
{
level = 1;
foreach (SPWeb subWeb in myWeb.Webs)
{
TreeNode myTreeNode = new TreeNode(subWeb.Title);
myTreeNode.NavigateUrl = subWeb.Url;
ReadSubSites(subWeb, ref myTreeNode);
myTree.Nodes.Add(myTreeNode);
}
}
}
catch (Exception ex)
{
errorMessage = ex.ToString();
}
});
}
private void ReadSubSites(SPWeb subWeb, ref TreeNode myTreeNode)
{
try
{
foreach (SPWeb myChildSubWeb in subWeb.Webs)
{
TreeNode subnode = new TreeNode(myChildSubWeb.Title);
subnode.NavigateUrl = myChildSubWeb.Url;
myTreeNode.ChildNodes.Add(subnode);
if (myChildSubWeb.Webs.Count > 0)
{
if (myTreeNode.ChildNodes.Count > 0)
{
level = level + 1;
TreeNode myChildNode = myTreeNode.ChildNodes[myTreeNode.ChildNodes.Count – 1];
ReadSubSites(myChildSubWeb, ref myChildNode);
level = level – 1;
}
}
}
}
catch (Exception ex)
{
errorMessage = ex.ToString();
}
}
void expandAll_Click(object sender, EventArgs e)
{
myTree.ExpandAll();
}
void collapseAll_Click(object sender, EventArgs e)
{
myTree.CollapseAll();
}
protected override void RenderContents(HtmlTextWriter writer)
{
EnsureChildControls();
lnkBtnExpand.RenderControl(writer);
lblPipeDivider.RenderControl(writer);
lnkBtnCollapse.RenderControl(writer);
RenderChildren(writer);
}
}
}
[/sourcecode]


Hi ,
do u mean we can use the code to create the webpart for MOSS2007 also?
@ Uday: Yes, the code even works for MOSS 2007