In my previous post you can view the most commonly used custom webparts, Tree View WebPart Shows Sites and Sub-Sites, Menu WebPart Shows Sites and Sub-Sites in Fly-Out Mode, Windows Media Player WebPart
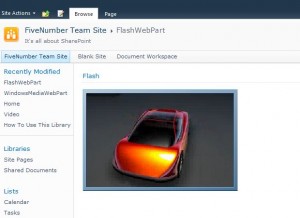
In this continuation series of most commonly used custom webparts, I come up with a simple Flash Player webpart which plays flash files on Sharepoint sites, the webpart also supports to configure the properties as required.
Download the solution file FlashWebPart.wsp
[sourcecode language=”csharp”]
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace FlashWebPart.Flash
{
[ToolboxItemAttribute(false)]
public class Flash : WebPart
{
// Visual Studio might automatically update this path when you change the Visual Web Part project item.
//private const string _ascxPath = @”~/_CONTROLTEMPLATES/FlashWebPart/Flash/FlashWebPartUserControl.ascx”;
private string flashFilePath = “http://www.adobe.com/content/dam/Adobe/en/devnet/flash/samples/time_1/1_timer.swf”;
private string flashWidth = “320”;
private string flashHeight = “240”;
private string bgColor = string.Empty;
private bool loopPlayBack = true;
[WebBrowsable(true),
Personalizable(PersonalizationScope.User),
WebDescription(“Specifies the media file location”),
Category(“Flash Media Properties”),
WebDisplayName(“Media File Location”)]
public string FlashFilePath
{
get { return flashFilePath; }
set { flashFilePath = value; }
}
[WebBrowsable(true),
Personalizable(PersonalizationScope.User),
WebDescription(“Sets the width of the Media player”),
Category(“Flash Media Properties”),
WebDisplayName(“Width”)]
public string FlashWidth
{
get { return flashWidth; }
set { flashWidth = value; }
}
[WebBrowsable(true),
Personalizable(PersonalizationScope.User),
WebDescription(“Sets the height of the Media player”),
Category(“Flash Media Properties”),
WebDisplayName(“Height”)]
public string FlashHeight
{
get { return flashHeight; }
set { flashHeight = value; }
}
[WebBrowsable(true),
Personalizable(PersonalizationScope.User),
WebDescription(“Background Color: Specifies the back color”),
Category(“Flash Media Properties”),
WebDisplayName(“Background Color”)]
public string BGColor
{
get { return bgColor; }
set { bgColor = value; }
}
[WebBrowsable(true),
Personalizable(PersonalizationScope.User),
WebDescription(“Loop Play Back: (True/False) Repeats the video automatically”),
Category(“Flash Media Properties”),
WebDisplayName(“Loop Play Back”)]
public bool LoopPlayBack
{
get { return loopPlayBack; }
set { loopPlayBack = value; }
}
//protected override void CreateChildControls()
//{
// Control control = Page.LoadControl(_ascxPath);
// Controls.Add(control);
//}
protected override void Render(HtmlTextWriter writer)
{
SPSite site = null;
SPWeb web = SPContext.Current.Web;
if (!string.IsNullOrEmpty(FlashFilePath) && !string.IsNullOrEmpty(FlashWidth) && !string.IsNullOrEmpty(FlashHeight))
{
try
{
SPSecurity.RunWithElevatedPrivileges(delegate()
{
site = new SPSite(web.Site.ID);
using (site)
{
#region Script
writer.Write(“
#endregion
}
});
}
catch (Exception ex)
{
writer.Write(ex.Message);
}
}
else
{
writer.Write(““);
writer.Write(“Please configure the Media WebPart properties in webpart properties section”);
writer.Write(““);
}
}
}
}
[/sourcecode]



Link is broken for the .wsp file. can you update it? I would like to test it.
@ Ramon N Diaz: The link is updated now, please check.
Thanks for pointing it out
this post is very useful
I would like to test it.
hello Vijai Kumar,
thanks for the flash webpart. i uploaded the .flv video file on libary and gave the path for the media file location.. apparently not seeing anything.. I am missing something??? thanks for all your help
Noble