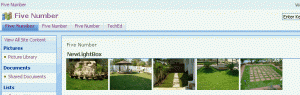
Here is the simple Lightbox enabled custom webpart which displays the images from sharepoint picture library.
Instructions to use:
- Download Lightbox
- After downloading, copy all the Lightbox files or folders to sharepoint 2007 website using sharepoint designer 2007.
- Add the lightbox javascript and css reference tags in the head section of sharepoint site master page.
- Create a Picture Library in sharepoint site naming Picture Library (you can also give any other name, but make sure to change the name in the downloaded source code too) upload few pictures to the library.
- Create a webpart using visual studio, copy and paste the source code, build and import the webpart to sharepoint site.
Finally looks like this when you click on a image
Download the complete source code
using System;
using System.Runtime.InteropServices;
using System.Web.UI;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.WebPartPages;
namespace NewLightBox
{
[Guid("148b47a8-0e84-423d-bb3f-44e5f2e33dea")]
public class NewLightBox : System.Web.UI.WebControls.WebParts.WebPart
{
protected override void Render(HtmlTextWriter writer)
{
SPSite mysite = new SPSite("http://" + System.Environment.MachineName);
mysite = SPControl.GetContextSite(Context);
SPWeb myweb = mysite.OpenWeb();
myweb = SPControl.GetContextWeb(Context);
SPList mylist = myweb.Lists["Picture Library"];
SPQuery myquery=new SPQuery();
myquery.Query="";
string path = mysite.ServerRelativeUrl.ToString() + "Picture Library/";
SPListItemCollection mylstcol = mylist.GetItems(myquery);
if (mylstcol.Count > 0)
{
foreach (SPListItem mylstitem in mylstcol)
{
writer.Write("");
writer.Write(" + ") ");
writer.Write(" ");
}
}
else
{
this.Page.Response.Write("No image found");
}
// TODO: add custom rendering code here.
// writer.Write("Output HTML");
}
}
}
");
writer.Write(" ");
}
}
else
{
this.Page.Response.Write("No image found");
}
// TODO: add custom rendering code here.
// writer.Write("Output HTML");
}
}
}




Hi,
This is a great work which you had done. But 1 suggestion. If you had created this as a webpart in different way.Like only 1 image will display to user with some custom size in sharepoint page. Once i had clicked on this …, then it should read all the rest of the images from picture library also ..then this will be tooo good. Sorry if you had taken it differently but its a great job which u had done.
vissu
Hi,
I have crated a new webpart and pasted the text, but when attempting to build i receive 38 errors regarding the html formatting?
Any idea how i can get around these? This is my first time building a webpart BTW.
Thanks,
Rich
@ Richard Tucker: It seems that the code on web page is not properly formatted by syntax high lighter, please use the link (http://www.fivenumber.com/wp-content/uploads/2008/10/lightbox-enabled-custom-webpart3.txt) to get the source code.
Sorry about the above, rookie mistake on my part.
I am having issues building and deploying the webpart in Visual Studio 2005, seems to be a global issue from looking at google.
Error: ‘Object reference not set to an instance or object’.
Is there any chance you could email me a copy of the webpart file?
Thanks,
Rich
How would I go about adding a “Print” option once image is loaded?